
07 Apr WCAG and the Principles of Accessibility
Have you ever wondered what guidelines to follow when developing accessible eLearning content? The principles of accessibility are an excellent place to start. There are four overarching principles that can scaffold your content throughout writing, development and testing.
The principles are perceivable, operable, understandable and robust, or POUR for short. Before we dive into the principles themselves, let’s consider more broadly the context in which they sit.
WCAG
The Web Content Accessibility Guidelines (WCAG) – created by the World Wide Web Consortium (W3C) – provide “a single shared standard for web content accessibility that meets the needs of individuals, organizations, and governments internationally”. The WCAG include a series of guidelines that are organised under the four principles of accessibility (POUR) that we mentioned above.
The WCAG are categorised into three levels of conformance according to the needs of different individuals and situations, these are A, AA and AAA. For each guideline, there are testable success criteria aligned to the three levels.
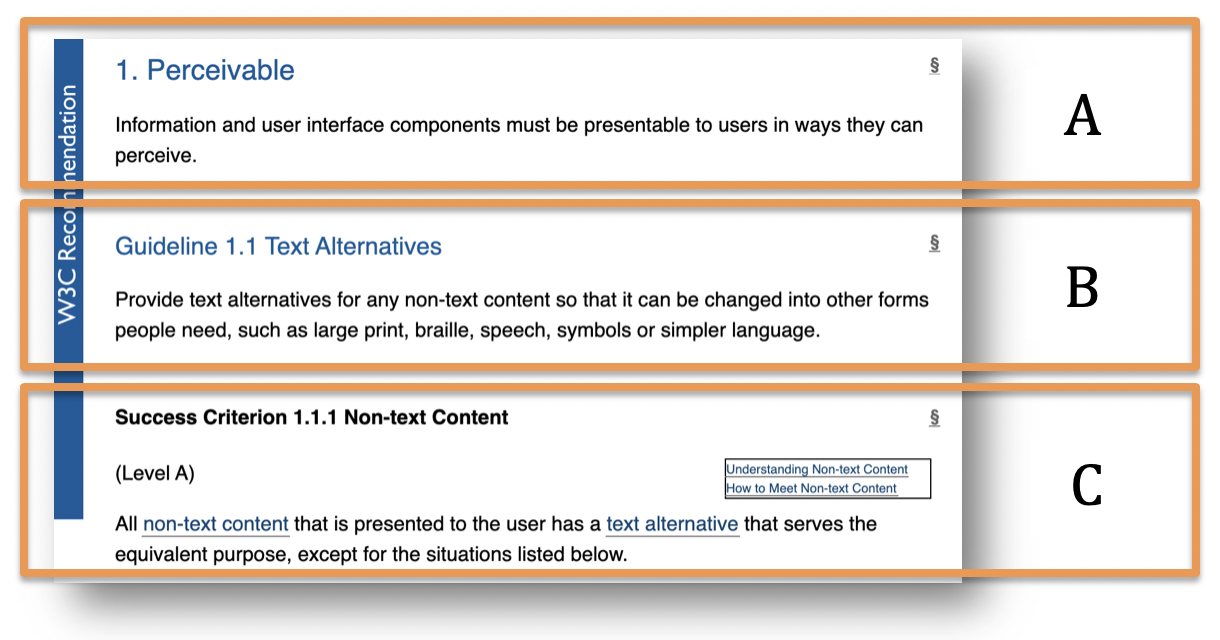
The screenshot below shows how this structure appears in the WCAG documentation.

The composite image above includes an excerpt (screenshot) from this part of the WCAG 2.1 documentation.
The labelled sections are explained below.
Label A highlights the principle. This section of the WCAG document relates to the Perceivable principle (the P in POUR).
Label B highlights the guideline. This guideline relates to providing a user with text alternatives for any non-text content. There are further guidelines under this principle (not shown).
Label C highlights the success criterion. This section includes a testable statement that you can apply to your content, the statement shown relates to controls and input. Also included here is the level of conformance that compliance to this guideline provides. In this case it is Level A, the lowest level of compliance.
POUR
Let’s now consider the four principles and how WCAG briefly describes each.
- Principle 1 – Perceivable
- Information and user interface components must be presentable to users in ways they can perceive.
- Principle 2 – Operable
- User interface components and navigation must be operable.
- Principle 3 – Understandable
- Information and the operation of the user interface must be understandable.
- Principle 4 – Robust
- Content must be robust enough that it can be interpreted by a wide variety of user agents, including assistive technologies.
As you are developing your accessible eLearning content, keep POUR in mind. Even the brief descriptions above can be an excellent starting point for examining your content critically and gaining a new perspective. You are probably meeting a lot of the criteria already as part of your standard development process.
Next Steps
Next, dig down into those success criteria and decide which level of conformance you will meet. Identify what accessibility features are missing from your current workflow and maybe take steps to understand why they might be important to your users. Conformance is a multi-faceted process but it is generally accepted that AA conformance is an achievable minimum standard. Use the filters on the How to Meet WCAG (Quick Reference) tool to identify what exactly is required for the three conformance levels.
Subscribe to our Newsletter

